傷害網站轉換率的七大錯誤/ Sam Hurley
將流量導到網站,只做了一半;更加重要的是把這些流量轉換成付費顧客,才能因而獲利,可見轉換這件事有多重要。把每個來訪的網友盡可能轉換成付費顧客,行銷費用才不會虛擲。
筆者經常看到各種傷害轉換率的情況,犯這些錯不僅傷害你的利潤,更形同攆客人出門。下面是最常見到的七種傷害轉換率的錯誤,以及解決方法。各位可以檢查一下,看看自己的網站是否也犯了這些錯誤。
錯誤一:用詞不當
網站上的用字遣詞非常關鍵。訪客對你品牌的印象,就在讀到文案的幾秒內決定,而訪客轉身離開,或是變成客戶,關鍵也在這短短幾秒間。要是網站上有許多無意義甚至不當的字詞,就等於自絕於銷售機會。
訪客通常先掃過網站內容,接著才開始閱讀;許多研究證實細微的文案變化會對訪客心理造成相當大的影響;把網站的字詞調好後,轉換率也會跟著提高。
如果你的網站文案用了下面這些不清不楚、有意欺瞞、單調沉悶或是語帶悲觀的字詞,請立刻換掉!
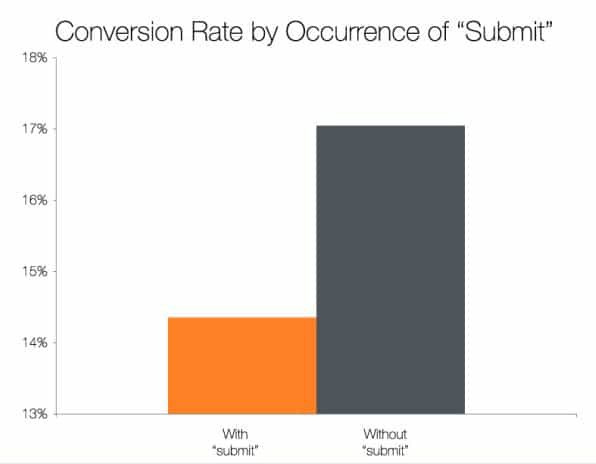
送出(Submit):要給誰?
了解更多(Learn More):改用「深入了解」(Discover)。
綜效(Synergy):有點恐怖的字眼。
垃圾郵件:負面字眼;
同類型中最好的(Best of Breed):更恐怖!
點按這裡(Click Here):最好用描述句講清楚。
省時省錢(Save Time and Money):不夠精確的銷售用語。
無額外費用(No Hidden Fees):別的地方一定有鬼。
我們(We):銷售用語要和客戶有關,請改用「你」、「您」。
你的(Your):如果要用在引發行動(Call-to-action)的場合,請用「我的」。

網站是否使用Submit這個字的轉換率差異,取材自WordStream。
另外也要小心使用「免費」一詞。這個詞已經遭到濫用,網友看到時都會心生提防;有時它能派上用場,有時卻會帶來反效果。
錯誤二:令人驚嚇的網站設計
沒錯,網路上還有很多讓人驚嚇,甚至令人厭惡的網站。筆者並不是在說黑站,而是指設計糟糕透頂,根本不應該在網路上存在的網站。
十分不幸(而且令人吃驚),還有很多網站彷彿從古代穿越而來;由某些案例來看,這些網站還活在1990年代。
設計不佳的網站等於告訴訪客,你並不在乎自己的生意;如果你不在乎自己的生意,大概也不會在乎客戶(沒錯,客戶真的會這麼想)。像是沒有行動版本、用了一堆高對比色彩、要訪客做太多動作、混亂而缺少編整的資料、資訊過多、過度設計凌駕網站功能等等,都是常見的壞設計。
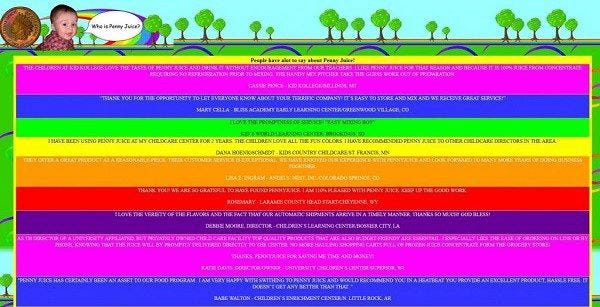
下面這個例子看似極端,但是也有很多看起來很漂亮的網站,其實並不好用;結果就是轉換率相當難看。

網站設計不良的範例,取材自Branded3。
設計網站時不要自作聰明,看到最新的設計趨勢就拿來用。像是多重捲頁設計在某些場合非常棒,但用得不好,就會毀了你的轉換率(因為對SEO來說網站太複雜)。
乾淨而簡單大方的網頁設計通常是安全牌,可以確保訪客轉換成顧客;另一個好處是設計比較容易。請各位謹記下面的網頁設計要點:
網頁適度留白、
簡單的導覽工具、
平易近人的「關於我們」頁面、
聯絡方式、
引發行動、
搜尋功能、
訊息明白易讀的頁尾、
有設計感的按鈕、
特別設計的配圖和圖示、
選用吸引人的字型。
設計上應力求網站各項功能簡單好用,要讓用戶在一到三個點按之內,就能到達目的頁面。
為了讓網站更好用,請勿加入自己的意見(也包括你們公司的所有同仁);很可能你對網站的概念根深柢固,反而影響網站的設計。
另外,也應該設計用戶問卷,並且安裝如HotJar之類的網站熱度地圖工具,發掘真正的用戶意見;也可以透過如Visual Website Optimizer之類的工具來測試用戶行為,或是聘僱網站轉換率提升專家。
這篇文章中有許多要點都與網頁設計息息相關,所以你要先在核心的網站設計上打好基礎,之後再進行其他的項目。
錯誤三:捲動大版
許多證據指明網站上的捲動大版(或是輪播區塊),是轉換率的最大殺手!
最好使用固定不動的橫幅大版。不過大公司內部對於該放什麼內容上去,一定會有很多意見。可以根據用戶的來源,動態顯示不同的相關圖像並引發行動。運用得宜的話,你就能針對不同的行銷活動呈現不同的內容,就像針對不同的廣告導流到不同的頁面一樣。每個行銷活動都應使用不同的特定URL,同時記得用canonical tags來標註,避免同一頁面有太多不同網址,導致搜尋排名降低。
要是預算許可,還可以使用各種自動化行銷工具,針對不同訪客提供個人化的版面或其他行銷素材,並且依據訪客行為和造訪方式加以鎖定,便於日後追蹤。

取材自Unbounce。
以上圖的案例來說,原本使用捲動大版的網頁版本,點按率僅僅只有2%左右;更換為個人化版本後,點按率激增到43%!
錯誤四:在購買之路設下重重障礙
網站的設計應該首先讓訪客逛得愉快,然後再讓訪客掏錢買東西,所以任何妨礙這兩件事的障礙都應掃除。這個道理再簡單不過,但網路上就是充斥著各種與此原則背道而馳的網站。
這裡列出一些常見的設計障礙:
令人生厭的廣告、
霸道的跳出視窗(為了你的SEO好,不要再搞這套了)
無關宏旨的內容、
購買前強迫用戶註冊會員,還要透過Email確認、
不用Cookie記住用戶的資料、
用戶填錯資料時,強迫客戶從空白頁面重新填過、
強迫用戶輸入CAPTCHA(甚至還問客人是不是人類,徹底激怒客戶)
用戶來到目的頁面前,途中塞給他十個不必要的頁面、
不好用或有問題的搜尋工具、
不支援常用支付工具、
讓客戶搞不清楚的行動引發步驟、
五顏六色的按鈕、
錯誤百出的翻譯頁面。
像這樣的案例,會不會讓你不開心?
錯誤五:讓網友混淆的引發行動設計
很多公司老闆只是因為網站是自己的,而且他們很喜歡網站的外觀,就覺得自家網站棒呆了;事實上,一個網站到底棒不棒,是由用戶一次又一次的使用來決定的。只有用戶真正如你所願行動,才能證明你的網站真的很棒。
九成以上的網友並不是因為你的網站設計很棒而來,更有96%的訪客即使來了也不會掏錢。如何讓來訪的流量轉換成銷售,就是你的責任了。
行動引發如果設計清楚的話,訪客一到網頁,就知道該做些什麼,不管是購買產品、申辦服務、填寫聯絡表單、訂閱電子報等等。如果你在網頁上放了一百個不同顏色的按鈕,要訪客做一百種不同動作,保證沒有一個人會照做的。

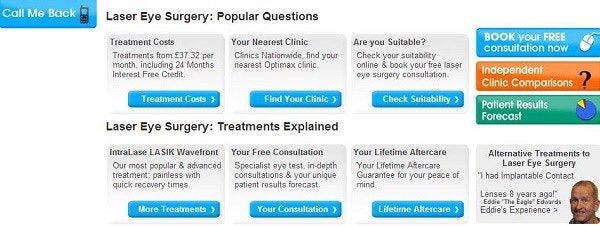
取材自WordStream。
看了上面這個例子,大家應該就知道頁面要力求簡明易懂的道理吧,不然就只好眼看網友離開了。
錯誤六:網頁載入速度太慢
網站載入速度太慢,對轉換率的傷害非常大。在一切都要迅速確實的時代,你的網站如果還慢如老牛拖破車,訪客只會棄你而去。
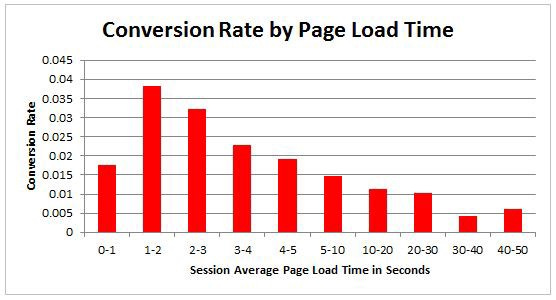
Google和Bing的研究指出,網站速度愈慢,訪客就更可能中途離開,轉換率當然也愈低。

取材自Website Magazine。
不只如此,研究也指出速度緩慢的網站,訪客的整體互動情形也差;如果網站內容無法在三秒內完全呈現,超過四成的訪客就會掉頭離去。想要提高訪客轉換,網站速度一定要快。
目前也有一些網頁加速技術正在席捲業界,你也可以試著採用:
你應該經常測試網站速度,不要讓網站慢下來;除了可以同時使用各種不同裝置測試之外,也可以運用各種網站速度分析工具,如Google Pages & Speed Checker、Pingdom、GTMetrix等等。
在網頁上用太多外掛或特殊功能語法,往往就是造成網站變慢的元兇。也可以用GTmetrix或HTTP Headers等工具來抓出問題所在。
把網站架在共用虛擬主機上,也經常會讓網站速度快不起來,應該換成虛擬專用主機(VPS)或實體專用主機,雖然比較貴,但絕對值得。
錯誤七:缺少安全和信任感
現在網路上充滿各種駭客攻擊、惡意詐騙和假冒,所以安全和信任愈來愈重要,網友也愈來愈重視。你的網站能贏得網友信賴嗎?
根據Moz.com的調查報告,如果你的網站在Google搜尋頁面的網友評價是負面的,會損失高達七成的潛在顧客。如果網站不重視網友的信賴,必然損及營收。想避免這種窘境,就必須充分了解如何讓網站值得信賴。
SSL憑證是最主要的信賴標誌,網站想要取得最高等級的SSL EV憑證(Extended Validation SSL),就得通過多項嚴格的安全測試,才會像網路上各大電商網站一樣,在網址列中顯示出綠色的安全標示和鎖頭圖示。
雖然我不自己經營電商網站,我還是幫個人網站加上SSL憑證,你也應該要有。順帶一提,Google最近調整了Chrome瀏覽器,遇到不用https加密協定來傳輸密碼或信用卡資料的網站,會特別警示用戶。
除了各種網路安全技術外,也可以透過下列方式提升網友對網站的信賴感:
顧客證言(影片效果更佳)、
成功案例、
合作伙伴或客戶商標露出、
媒體報導摘錄、
開站年數、
社群媒體檔案與評論、
獲獎獎項、
營收、
客戶總數。
一些值得你參考的研究數據:
根據Econsultancy的研究,有70%的電商顧客會相信網路上陌生人的推薦。
根據Search Engine Land,72%的顧客認為線上評論和真實親友的推薦一樣可信。
根據Vocus,68%的網友會到社群平台尋找產品評論來看。
根據Dimensional Research,90%的顧客表示網路上的正面評價會影響其採購決策。
如果這樣還沒辦法說服你的話,不妨看看尼爾森的研究,他們指出家人和朋友的推薦,就是最有效的廣告。口碑傳播是強而有力的行銷管道,一項針對60個國家的調查指出,83%消費者最重視的就是這類產品推薦,比任何廣告形態都有力。
在整個採購過程中,我們應該讓訪客、客戶、顧客,在每個接觸的環節都100%信任我們。所以,請盡快在你的網站上加入這些能提升安全與信賴感的元素,以免損及轉換率。
(編譯/施典志)