沒有Home鍵之後的iPhone介面會是什麼樣子?/Fabrice Dubois
依筆者看來,下一代的iPhone應該是不會有「Home」鍵了。如果這個改變是真的,那麼對於用戶來說,會需要做些什麼調適,將是個值得討論的問題。
有些人認為,去除掉Home鍵之後多出來的空間,將會用於容納導覽介面、以及一個虛擬的Home按鈕。對於這一點,筆者有些想法;那麼,就讓我們透過本文來探討一些其他的可能性。
為什麼要有Home鍵?
從最近Apple流出的一些程式碼來看,以下所描述的一些設計可能不會成立;但反正就是討論,應該沒關係吧。
要討論設計問題,最好的開始方式之一就是「問對的問題」。對大多數人來說,Home鍵主要的用途不外乎以下這兩個:
跳回系統畫面,以便啟動另外一個app;
把目前使用中的app「關掉」。
當然,還有一些其他功能也會用到Home鍵,例如Siri語音辨識助理;不過現在為了聚焦起見,讓我們先假設這些其他用途都已經找到替代方案。
一開始在iPad上測試iOS 11 beta的時候,最令我印象深刻的是新的app切換介面。把手指從螢幕底部往上掃,除了會像過去的版本一樣出現「控制中心」之外,現在還會出現顯示最常用app的「Dock」、以及app切換介面。
如果在這裡點一下顯示模糊畫面的任何地方,就會自動返回主畫面。也因為這個設計,我發現使用一段時間之後,對「按Home鍵」這個動作的需求變少了。
有了畫面上列出的「常用app」和「最近使用過的app」,似乎已經足以應付大多數時候的操作需求、在各種app之間流暢切換;上述的那種「關掉使用中的app」動作,也不再那麼常做了。
所以我猜想的是,這個掃一下手指就能叫出來的新介面,或許就是Apple用來殺死Home鍵的祕密武器。
所以,在iPad上是如此,那麼在iPhone上又是什麼樣的體驗呢?讓我們來試試看。
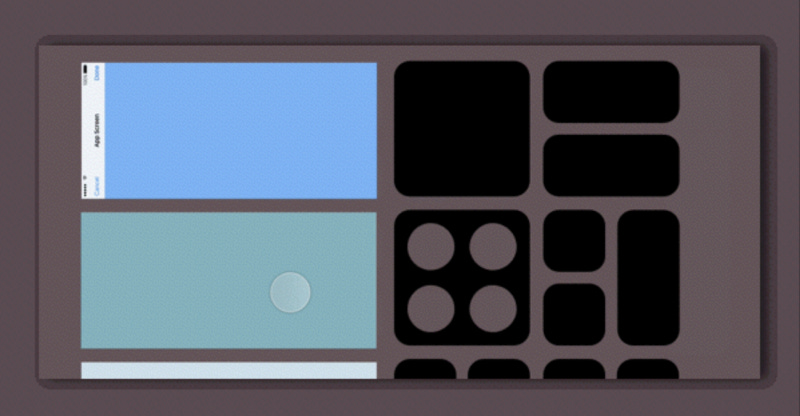
基本概念
大概就是這樣。現在,讓我們把這段動畫拆解開來,再接著討論這些不同的狀態。
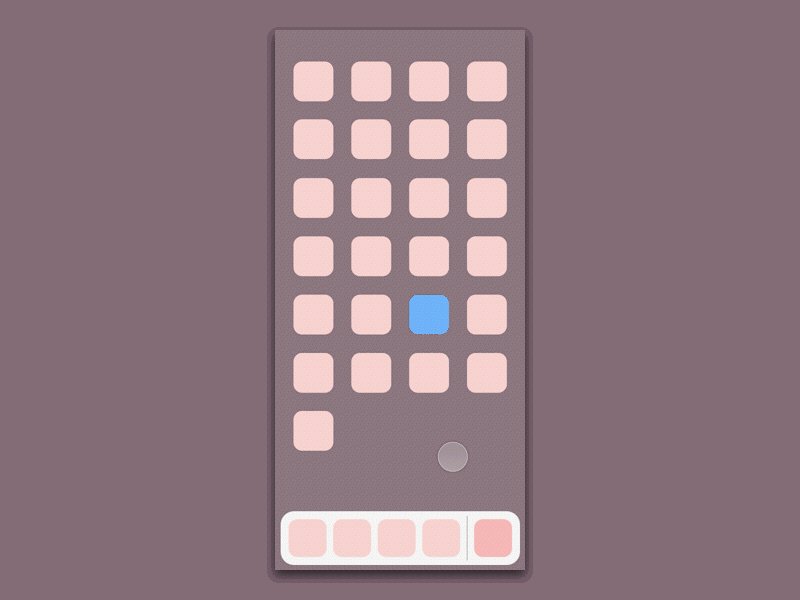
Dock畫面
無論在macOS或新版的iPad系統上,螢幕底部這一欄容納常用app圖像的空間都叫作「Dock」,在使用任何軟體的時候都可以隨時叫出來使用(在iPad上也不必先進入控制中心)。
在這一欄的右邊如果有多餘空間,還可以容納一些額外的常用項目。也就是說,這些應該就是您最常切換使用的app;用電腦術語來說,就是您頭腦的「第一級快取記憶體」。
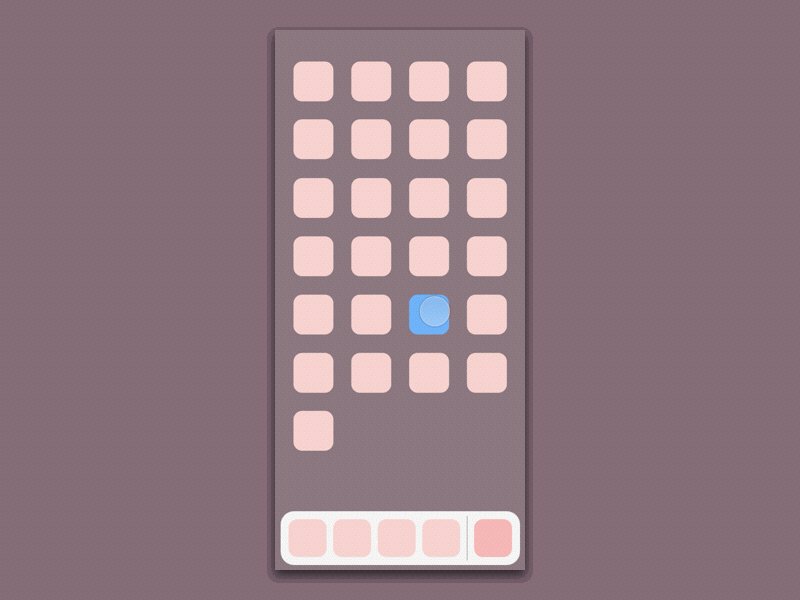
App切換畫面
如果把手指繼續往上掃,就可以看到作為「第二級快取記憶」的app切換畫面。
我之所以這樣稱呼它,是因為它比Dock提供了更多進一步的app選擇(但比主畫面少)。在這裡,我們可以看到執行中的app「暫時」出現在這裡;這是重點:當我們想要「關掉」一些執行中的app,就會想到這裡。
或許很多使用者不知道,當我們在iOS中「退出」或「關掉」某個app的時候,其實並沒有把它真的關掉,而只是進入暫存狀態。這一點在新系統上並沒有改變,但因為iPhone螢幕現在比較長的關係,所以或許會顯示兩排目前執行中的app。
離開app切換畫面
這個設計源自一個基本假設:當使用者在畫面上找不到想要的東西,就會尋求一個「脫離畫面」的方式。如果找不到直覺的脫離方式,就會到處點點看有什麼反應。
雖然這樣的描述有點過度簡化,但「過度簡化」總比「過度複雜化」來得容易理解。
這也正是目前iPad上的設計。為了保留適當的「逃脫空間」,Dock並不一定要出現在畫面底部;但因為iPad螢幕夠大,所以Dock仍會顯示。我個人對於這個部分的一致性不太滿意,應該還有可以繼續修改的空間。
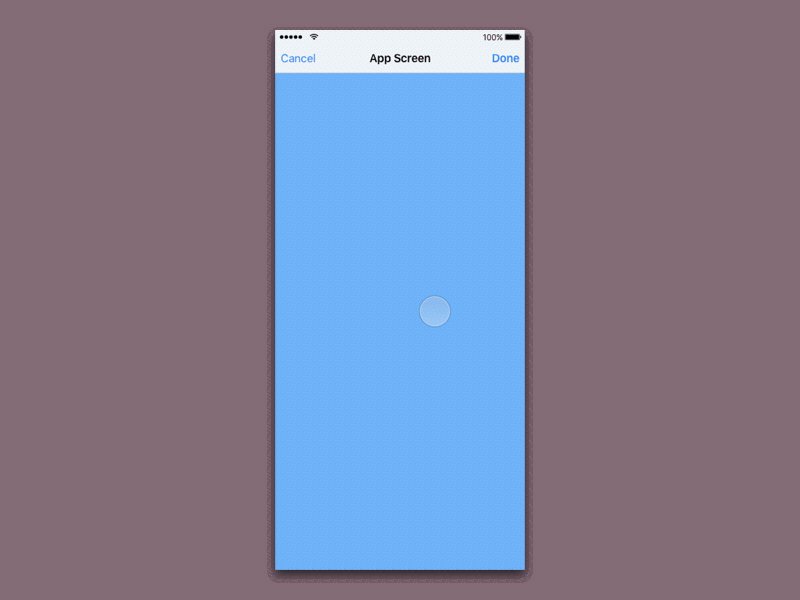
開啟app
當我們開啟一個app之後,Dock就會自動消失,將全部的空間留給app使用;在下一代iPhone上,螢幕空間想必比現在更大。您或許會發現,Dock會刻意稍微延遲一點點時間才消失,這是為了當作「螢幕下方藏有app切換功能」的指引。這個設計或許有需要、或許其實是多餘的,這一點有待觀察。
現在,讓我們來看看一些問題和一些優點。
問題
讓這些功能「容易被找到和使用」的特性(英文稱為「Discoverability」)、以及回到主畫面的兩個步驟,都仍然是iPhone介面設計上必須考量的問題。在實際使用iOS測試版一段時間之後,個人認為已經相當流暢,但也必須承認,一開始的時候並不是那麼直覺。
此外,其他原本也用到Home鍵的功能怎麼辦?像是Touch ID指紋鎖,就可能會以先進的臉部辨識功能來取代。但其他像是輔助操作、Siri語音助理、甚至螢幕截圖,之後會怎麼做呢?
新的app循環顯示功能,因為比原來的小,所以效果並不比較好;而控制中心也沒有比較好,因為需要額外的左右滑動。這些設計上的改變,都是簡化所帶來的結果。
上面提到的這些介面設計,或許會令一些期待螢幕底部出現「強大控制功能列」、或是希望MacBook上的Touch Bar功能列出現在iPhone上的人士失望;然而,容我提醒大家,iPhone本身就已經是個Touch Bar。
在iPhone上,app原本就已經可以運用畫面底部的空間,並且提供一些相關功能(例如長按圖像之後跳出的選項);而螢幕底部拉出來的控制中心,也是個合理的設計。所以,本文中提出的一些設計建議,都屬於簡化層面,而不是增加更多功能。
優點
首先,徹底取消Home鍵是個設計高招,比將它「虛擬化」是更具跳躍性的進步。把它拿掉,可以是Apple對現階段手機設計的終極革命。
如果是像目前許多人愛用的方式,把Home鍵設定為疊在螢幕上的虛擬按鈕,又可能會衍生出新的問題:它和下層app畫面之間的顯示對比如何控制?是否會擋到下層app的介面?要做成可以移動的嗎?
如果我們連虛擬化按鈕都不做,當然就不會有這些問題了。
在新版iOS上,畫面顯示的「關掉app」動作會更接近真實。因為,當我們「關掉app」的時候,概念上並不是像電腦軟體一樣的「退出」,而是將原本正在使用的app推到幕後,而新的畫面顯示的正是這個過程。
也就是說,新的動畫效果讓你看得到、也感覺得到暫時不使用的app被推到幕後待機。
目前在個別app的操作介面上,新系統還沒有太多影響。由於Apple目前還沒有宣布任何關於傳聞中「功能列」(類似MacBook Pro筆電上的Touch Bar)的事情,所以開發者應該還不太需要在這方面做什麼調整。也就是說,只要某個app被請出來到幕前執行,就可以使用整個畫面。
在iPhone上,新系統在軟體層面並沒有變得更複雜,基本上跟在iPad上相去不遠、也不會有全新的介面機制;所以,iPhone和iPad之間仍然會保留相當高的共通性。
令人驚訝的是,iPad的橫向畫面設計也相當適用於iPhone。在橫向畫面中,各種視覺元素並不會全部自動旋轉或重新排列,只有部分元素會視需要旋轉。
如果這樣不太容易理解,請參考一下目前iOS的相機操作介面;當你旋轉螢幕時,某些畫面元素會旋轉、某些不會,就是同樣的意思。
從排列上看來,新版控制中心的格狀排列,也提供了讓部分元件旋轉的彈性。為了保留操作的一致性,在使用橫向畫面時,仍是用手指從底部往上掃來叫出控制中心、Dock也仍然從下方往上出現。
但因為橫向時的畫面較寬,所以Dock上應該可以比直式螢幕顯示更多的app項目。
結語
這裡的重點,在於iPad版iOS 11的app切換功能,或許比我們以為的還要聰明;同時,同樣的設計也可能會套用在iPhone上。只要針對這兩款硬體的特性再做微調,它將會成為介於主畫面和使用中的app之間、能提升工作轉換效率的操作介面。
而且更重要的是,它的運作完全不需要用到Home鍵。
筆者寫這篇文章的用意,其實並不在於推測之後的使用介面會長什麼樣子,而是在於關切Apple如何設計「沒有Home鍵之後的iOS」介面。我相信Apple推出的正式版介面會是好的,而外界許多熱心人士主動提出的模擬設計其實也很不錯。
最後究竟如何,且讓我們拭目以待。
(編譯/傅瑞德)
編輯延伸討論
譯完這篇文章,最重要的一個心得並不在於介面;因為介面一方面見仁見智、二方面無論在測試期間討論多少,只要正式版一推出就是定案,前面說什麼都沒用。
但在諸多的「iOS和macOS即將融合」(至少在介面上)的討論之中,有一個在iOS 11上可能會發生的可能性,就是本文提到的「app切換畫面」上,因為具備了最多的常用物件,包括Dock、常用app圖像、使用中app切換、系統控制等功能,所以或許有可能成為下個世代的「作業系統桌面」。
無論您現在用的是Mac或Windows,除了檔案系統管理之外,所謂「桌面」最主要的用途,不外乎找到需要的軟體來執行、在執行中的軟體之間切換、以及系統狀態的設定(例如是否連結無線網路、調整喇叭音量大小等等),頂多再加上一些常用小工具(如計算機之類)。
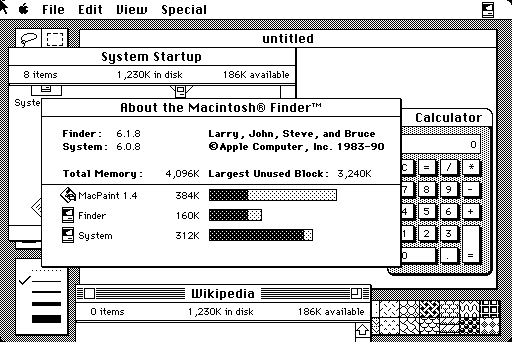
寫到這裡,我心中浮現的是30年前的早期Mac系統介面、也就是所謂「桌面」的老祖宗之一;除了視窗和Dock觀念不同以外,不正是本文所提到的「app切換介面」嗎?

也就是說,相對於簡單明瞭但功能有限的多頁式主畫面(各位Mac用戶,您上次用LaunchPad是什麼時候的事?),以及電腦版系統的複雜視窗和檔案系統,或許「app切換介面」會是個好的折衷方案、也同時適用於電腦、手機、以及平板。
因此,如果下一代的Apple行動版和電腦版作業系統有機會結合,這個設計就會是可能的系統介面候選人。