資訊架構入門#2:事前準備、資訊流、以及內容提供者的分析/Soking
在前一篇〈資訊架構入門#1〉中,我們提到資訊架構的三個基本角色:使用者、資訊系統、以及資訊提供者;本文將繼續討論思考資訊架構的方式,希望讀者往後可以用新的方式來觀察使用的網站、app、甚至日常生活中各種數位產品的資訊架構。
0. 進行資訊架構設計之前的準備
在進行資訊架構設計的同時(或之前),UX設計師會透過各種研究問題的方法論,來嘗試釐清諸如商業目標、產品策略、市場環境、營運資源、競品、用戶行為、利害關係人、技術限制、流量策略、通路、法規等環境問題。
如果設計師無法獲得上述前置準備條件的資訊,就可能發生了以下這些狀況:
不知道商業目標:不知道產品要怎麼賺錢、賺什麼錢。被問到產品為何定義這些規格時,只能一問三不知;連觀落陰都不知道要去哪一層地獄。
不知道產品策略:產品的目標當然是發大財,但這不是策略;策略是幫助我們規劃達成目標的方式,也是指導我們找出需要、完成任務的指北針。如果你是為了「不知道產品策略的專案」加班趕工,很容易搞不清楚方向,最後懷疑人生。
不知道市場環境:產品的早期規格要什麼程度,才算是可以驗證市場的 MVP(最小可行性產品)?這就是一個難以拿捏的尺度。
不知道營運資源:設計裡可能會出現很多異想天開的前後台流程,營運端的使用者會無視這些規格、自行用土炮方式尋找出路。
不知道競品:當利害關係人丟句不負責任的話問設計師:「XXX有這些規格為什麼我們沒有」怎麼辦?設計師能辨別競品中有這個規格的原因嗎?
不知道用戶行為:就會出現「我覺得可以加這個」、「我覺得這樣使用才是對的」,用戶的任務情境完全失焦;當試圖滿足所有人的期待,開發難度就會瘋狂飆高。
不知道利害關係人:容易被認為設計師只是在自我滿足,即使作品被翻盤或退件,也還是不知道理由。
不知道技術限制:工程師會討厭你,陷入「設計與技術對立」的地獄。
不知道流量策略:定義不出頁面層級的任務、無法說明清楚行為指標;設計合理性被質疑的時候,會開始自我懷疑到底專業在哪裡。
不知道通路:被iOS的App Store審核退件的時候就知道了。
不知道法規問題:例如牽涉到會計、儲值、金流、銀行、個資、跨境等法規的問題;有時候會法規確實會影響服務流程、或是強制提供服務的形式,像是網路買酒、煩人的KYC、繁瑣冗長的資安流程等等。
在列出上面這些缺乏前置準備可能出現的問題時,我刪除了三倍左右的文字;因為若要試圖完整描述這些狀況,整篇會像是抱怨文。但相信許多有產品開發經驗的朋友,或多或少都踩過上面這些坑。
上述前置準備問題,有時候無解、有時候上面主管覺得不重要,會叫你別管、或是不告訴你現況;有時候是沒時間讓你搞懂,甚至有時候是……
其實全公司沒有人知道該怎麼辦。
一般來說,如果產品領域很新、很封閉、或是很特殊,都有可能遇到網路沒答案、找不到人問、或是「這世上可能根本沒專家」的困境;但我們也有可能一接到設計任務,就悶著頭開始畫設計稿交差,連自己也不在意前置準備工作。
這世上沒有完美的設計;但試著把這些面向的模糊邊界整理清楚,其實也是設計師很重要的工作。
雖然即使把這些事情都釐清,也不一定能保證產品成功,但至少讓我們在做設計決策時,有最低限度的資訊弄清楚為何而做、可以怎麼做。
好了,就像做菜的食譜很少討論備料技巧一樣,資訊架構設計的前置準備問題太多了;所以,以下讓我們繼續介紹資訊架構的分析流程。
1. 將「抽象任務」與「商業流程」轉換為「資訊流程」
當我們以UX設計師、或是產品設計師的角色,來進行資訊架構設計時,第一個任務就是分析「產品要解決的問題」、或者說「解決問題的流程」,並且考慮這些過程會創造出哪些「資訊流」。
例如在幫餐飲業者規劃排隊預約用的「自助服務機」時,就可能會先分析、拆解餐廳處理客戶排隊預約的方案;此時就會用上「用戶旅程地圖」、「使用者故事」等UX方法論,跟利害關係人一起達成共識。
假設經過上述分析方法,拆解出了五個步驟,我們就會根據每個步驟要具體完成的任務,分析需要的資訊欄位。假設我們在第四步驟要用簡訊通知排隊者,則代表系統要準備以下資訊欄位,以便提供自動化判斷、或是者人工操作:
桌次資訊;
適合的桌次人數;
排隊順序;
手機號碼;
預定發送的簡訊內容。
以電商常見的資訊流程來說,則可能會發生以下這些流程步驟:
產品上架;
消費者使用購物車;
訂單處理;
出貨;
逆金流、逆物流等等。
每個流程的環節,都可能因為商業模式的選擇而有變化;例如在電商的出貨流程中,就可能有預購、自有倉儲、拋單給供應商、上架廠商自行處理、集運、C2C出貨等可能的選項。
因為商業策略可能影響許多資訊架構的規格流程,所以這也就是在架構階段之中,設計師需要確認這些前置條件的原因。
關於流程步驟的分析,你可以試試以下的練習:
練習題:觀看以下的手沖咖啡教學影片,然後完成以下分析。
1. 可以拆解成幾個步驟?
2. 整個流程有哪些物件?這些物件能輸入系統變成資訊欄位嗎?
3. 這些步驟有狀態變化或例外狀況嗎?
4. 整個流程中有哪些可以量化記錄的資訊欄位?
https://www.youtube.com/watch?v=bVCSwXaIxbE
2. 釐清內容提供的形式
如果我們要賣牛奶,不一定需要擁有一座牧場;相同的,也不是每個網站的內容都是負責營運的企業自己產生的。就像Facebook不負責產生內容,但它卻是全世界最大的內容網站;Google不擁有網站內容,但所有人要找內容都透過Google。
再舉本地一點的例子:LINE Today是LINE旗下的媒體頻道,但他們不自己產生內容,而是跟媒體合作取得授權內容。
為了維持呈現品質,資訊系統對於內容提供的形式,會有對應的規範與格式要求,讓提供給使用者的互動介面能適當呈現。
讓內容符合Facebook的要求,需要社群經營與圖文編輯能力;要符合Google爬蟲的喜好,則需要SEO搜尋引擎優化技術。
內容提供的形式,也常跟網路商業模式息息相關,而這也是傳統產業跨足數位領域時容易水土不服的地方;因為這些業者很難放開對內容的權力,讓編輯或社群經理放手去玩。
另一方面,原生的網路新創則較能接受以「雜交」型態,產出各種往往遊走在道德與法律邊緣的內容。
對於UX設計師而言,在這方面精進自己的方法,就是多玩玩不同的服務、並且試著用以下介紹的提供型態,來分析自己看到的內容。以下列舉最常見的五種內容提供形式:
專家產生內容(PGC,Professional Generated Content)
內容供應商(Content Provider)
公開資料(Open Data)
用戶產生內容(UGC,User-generated content)
後設資料(Meta-Data)
對於不同的內容來源,設計師需要注意並分析的重點包括:
格式是否處理過?有沒有一致性?常見例如圖片尺寸比例、文字長度、地址、姓名欄位、電話格式。使用公開資料、或是UGC經常出現的內容雜亂問題,都需要花費一定的前後端成本來處理。
版權可靠嗎?能夠再利用的範圍是什麼?
對方是單次提供靜態資料、還是動態使用API介面查詢?這會影響你的頁面中出現空值、或是資料異常現象的機率。
自家服務中的內容分類,要如何跟外部提供者的內容分類對應?差異有多大?
自家服務中對同一物件的命名,跟外部提供者的命名一致嗎?例如同一家店的名稱,就可能有兩三種寫法。
自家服務的內容更新頻率,跟外部提供者的更新頻率差異多大?如果特地規劃了一個區塊,卻給了一個內容萬年不變的提供者,這樣有意義嗎?
同一種內容提供方式,會有多個內容提供者嗎?他們會有重要性的差異嗎?這都會影響查詢或前端版面的呈現形式。
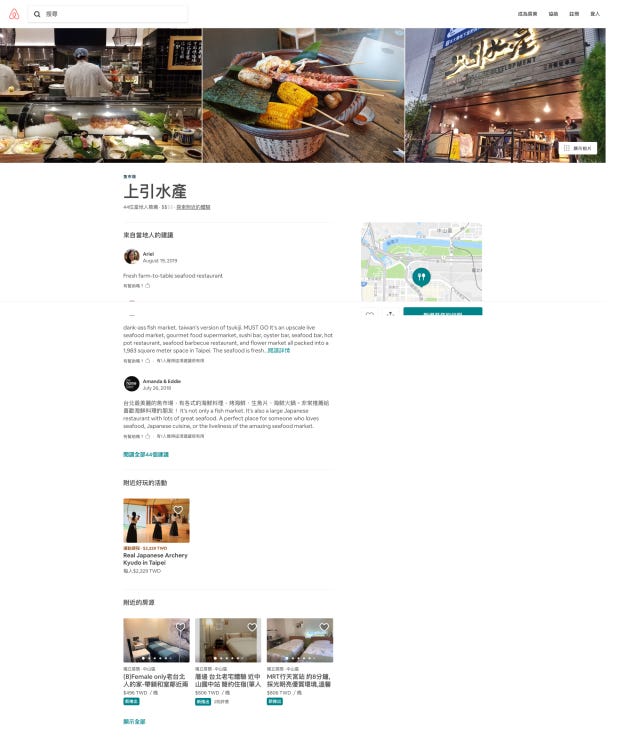
練習題:試著分析Airbnb的體驗單頁,指出頁面上的內容屬於何種內容提供形式,並思考以下問題:
1. 平台如何取得這些內容?
2. 如何確保有這些內容?缺少內容的時候,介面該怎麼處理?
3. 內容很多或很少的時候,對於用戶理解這個頁面的價值有影響嗎?
4. 不同內容來源的提供者,是為了什麼誘因願意貢獻內容給這個頁面?
筆者在另一篇文章中,曾經討論過資訊架構的內容維護話題;想進一步瞭解的讀者請參考:
https://medium.com/as-a-product-designer/%E8%B3%87%E8%A8%8A%E6%9E%B6%E6%A7%8B%E5%85%A5%E9%96%80-%E5%88%86%E6%9E%90%E5%85%A7%E5%AE%B9-content-%E4%BB%A5%E5%8F%8A%E5%BE%8C%E8%A8%AD%E8%B3%87%E6%96%99-metadata-%E7%9A%84%E7%B7%B4%E7%BF%92-fc059c8dc3ee
結語
感謝你花時間看完這篇文章。之後筆者將會繼續討論跟使用者角度相關的資訊架構話題。
資訊架構是很抽象的概論範圍,並且隨著網路時代變化,許多過去的手法不一定適合未來的產品;例如以VUI(語音互動介面)、Chatbot(聊天互動機器人)等等。這些情境的資訊架構設計當然與網站不同,因此筆者在這系列文章中,會盡量只討論觀察與分析的心得;關於實際的設計方法,有機會再另開專題。
如果你完成了本篇文章提到的練習、並且有所收穫或疑問,也同樣歡迎找我討論。
「資訊架構設計」系列文章