資訊架構入門#4:架構過程的五個思考步驟/Soking
本系列文章前面的「資訊架構的三種基本角色」、「事前準備與內容提供者」、以及「評估資訊內容的影響力」三篇,都是關於資訊架構前期規劃的討論,所以本文想談談執行過程的思考,包括進行網站地圖(sitemap)、框線架構(wireframe)等設計時犯過哪些錯誤、以及更理想的作法。
以下依序說明五個思考步驟:
先符合用戶達成目標的基本期待;
決定提供內容給用戶的方式;
考量例外與異常狀況,提供用戶自救的方式;
提供有意義的互動與個人化成就;
延伸接觸點。
1. 先符合用戶達成目標的基本期待
過去我在處理資訊架構時,腦袋中沒有辨別主次流程的觀念;因此一討論完需求,就會打開軟體,繪製當下對於介面的想像圖:
當我端出這樣的畫面來討論規劃時,會被開發團隊的夥伴不斷逼問:某個按鈕會往哪邊去?有沒有錯誤狀態?沒有某些資訊會怎麼辦……等等細節問題。但是:
產品設計師必須避免一開始就陷入細節的討論。
工程師或使用介面(UI)設計師的職責之一,在於將產品具象化,所以他們關注細節如何執行是理所當然的事;因此,當他們看到一個充滿細節的畫面,自然只關注細節應該如何處理。
比較好的第一步,是優先處理用戶的主要任務情境、找出透過哪幾個步驟可以正常完成任務。即使在這個過程中繪製了草圖,來跟開發團隊其他人討論,也要注意將範圍限縮在「如果用戶要完成A目標,會經過哪些必要的頁面步驟?有什麼選擇?輸入什麼資訊?得到什麼回饋?」
2. 決定提供內容給用戶的方式
產品除了幫助用戶完成目標任務之外,通常要提供「選項」來幫助用戶;例如電商提供各種產品品項、多種金流支付方式、各種貨物寄出的方案等。
當這些「選項」變多,例如有成千上萬筆的旅遊地點、隨時在變化的機票價格時,就需要在資訊系統中提供輔助方式,來協助使用者找到需要的內容。
我們可以用主動、被動的角度來分析這件事情:
用戶被動接收:如首頁、主題分類頁、站內推薦版位、演算法推薦。
用戶主動尋找:如網站分類選單、麵包屑、關鍵字搜尋、篩選器。
組織這些內容提供給用戶選擇、或是配合「自助式逛街」的行為,就是傳統意義上資訊架構所研究的領域。
除了空間動線的邏輯清楚、文案用語符合用戶習慣、介面互動回饋的好壞以外,內容這件事情很吃營運資源,包括獲取內容的管道、以及工程資源的持續投入等等。
在內容這件事情上,UX(使用體驗)設計師最要緊的不是高唱用戶體驗、一昧要求高品質圖文內容來支持服務流程的體驗所需;反而是要認清現實、仔細評估眼下規劃的產品上線之後,可以獲得的營運資源以及內容品質,再提出符合現況的解法。
舉例而言,像下圖這類POS機的產品示意圖為求美觀,經常會在商品的品項上放圖片,看起來符合我們習以為常的購物介面的直覺:
但在現實情況中,大部份小型店家都沒有能力拍攝好看的照片來建立產品目錄;所以精美圖片對於店員操作過程的幫助,可能還不如文字形式的菜單。
為了避免這個落差發生,規劃內容呈現的設計過程,不要只使用設計師自己在網路上找到的漂亮假資料,而要盡可能拿到最後實際用在產品上的內容。
光是取得資料的過程,就會逼使團隊認真思考未來該如何繼續取得。
3. 考量例外與異常狀況,提供用戶自救的方式
除了正常流程外,我們要盡可能的考慮例外與異常狀況,好讓用戶在陷入異常情況時得以自救、或是避免損失。
常見的情境包括:
忘記帳號密碼:這是所有用戶最討厭的事情,而且經常有用戶因為嚴苛的帳密規範,導致記不住的用戶寫下來放在某些公開文件中,反而造成資安漏洞;
不小心刪除不應該刪除的東西;
好不容易找到某個內容,但是誤觸介面而造成頁面重整;
用戶在使用過程網路斷線必須重連:例如刷卡因此失敗,接下來應該在用戶回來時引導他重新付款,而不是只告訴用戶冷酷的失敗結果;
用戶踩到失效的網址:要自動重導,提供404頁以及返回首頁的引導;
用戶用奇怪的方式進入目前權限不應該進入的地方:要提供溫和的告示(工程師寫的警示文案常常語氣很兇),堅定的把用戶丟回他該去的地方;
第三方服務失效:造成用戶無法完成任務,例如「用Facebook登入」有時候會壞掉;
用戶的app端儲存了過期的檔案、或者不應該存在的優惠券;
用戶換手機、換電腦,需要備份或轉移資料。
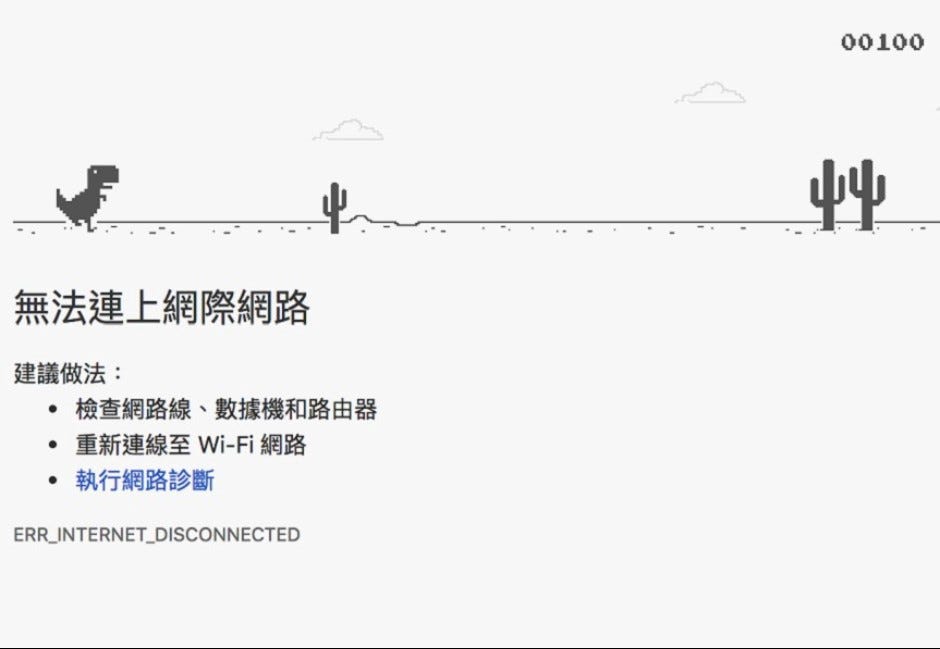
在遭遇異常狀況時,溫和而堅定的讓用戶告知現況,避免他們產生慌張或怪罪系統的情緒,並給予可以自救的指示;例如Chrome瀏覽器的離線小恐龍,就是個可以參考的設計。
這些例外與異常狀況,通常就是考驗用戶體驗的時刻。
用戶很少會記得,正常運作中的產品幫他解決了多少次問題;因為對用戶來說,產品正常運作本來就是理所當然的。
但只要有一次嚴重的錯誤或損失,導致用戶必須付出高昂的代價,例如害用戶在手機轉換過程中遺失了全部資料,害用戶在重要節日無法完成預約,或是在連續輸入錯誤後鎖住帳號,必須親自跑一趟實體店面才能解鎖等等。
這些負面事件都可能讓用戶永久離開我們,甚至產生公關危機。
這就是為什麼在易用性三原則裡面,有效性(effectiveness)是擺在第一位,因為不管服務有多高端大氣上檔次,都非常難喚回被惹火的用戶。
4. 提供有意義的互動與個人化成就
有的人會說這是「會員流量池」、「遊戲化設計」、或是「成長駭客行銷」等等;但無論用什麼形式的名詞來描述,總之產品在有用之餘,還要讓用戶多做一點有意義的事情。
你可以說這是累積個人化資料,用戶累積越多行為、投入時間與情感之後,日後要斷捨離的成本也越高。常見的作法包括累積點數、留言、評價、分享、投票、個人清單、邀請好友、成就、任務、會員階級、群眾募資等。
最理想的狀況是,將用戶原本在現實世界或其他服務內的互動行為,轉移到我們所設計的產品中。
例如路線記錄服務Strava,是以記錄自行車騎乘或跑步時間、以及GPS等資訊,來滿足基本的用戶期待;但當用戶的路線騎乘記錄可以被讓其他人挑戰,成為一種虛擬的競賽時,就將單純的「數據上傳」行為,變成了有意義的互動與成就挑戰。
更別提,當用戶發現可以用產品來發揮創意時,甚至會引發社群的模仿以及免費的病毒擴散。

5. 延伸接觸點
有沒有可能讓用戶在還沒有打開我們的app或網站之前,就先使用到我們的服務呢?甚至我們的服務有沒有可能與別人合作,在對的情境下一起服務客戶,達成雙贏?
在iOS裝置中,用戶可以在手機未解鎖狀態下使用小工具、也可以長按桌面的app圖像來呼叫功能入口:
另外,產品也可能在不同的平台上提供服務給用戶,並不一定要發生在自己的網站或app內;舉例如下:
網路媒體依賴Facebook來提供內容、推送自己的文章給LINE、或是讓讀者以RSS或電子郵件訂閱內容;
YouTube提供在任意網站嵌入內容的功能,也允許第三方開發者透過API(程式介面)引用內容;
Netflix除了自有管道,也透過Amazon電視盒、AppleTV、中華電信MOD機上盒等形式提供內容;
新型態社群電商用一個後台來管理Facebook粉絲團、LINE官方帳號等外部服務的客戶名單與訂單,自己沒有傳統意義上的網站。
https://youtu.be/KUYJL1b7SKg
舉個有名的例子:2017年Google Map曾經直接在app內提供Uber叫車功能,讓用戶在搜尋路線時,可以立即看到Uber的預估抵達時間與車資,甚至可以進一步直接叫車與付款(但這合作經過一年多就終止了)。
結語
感謝你看完這麼長一篇文章,雖然文中沒有直接告訴你sitemap、wireframe等資訊架構設計文件怎麼畫,但這些思考步驟都是筆者在產品設計工作中經常使用的技巧。
如果你也有類似的作法或者有趣的觀點,希望能一起分享經驗。
「資訊架構設計」系列文章