數位雜誌的世代興替:未來我們怎麼讀、怎麼被讀?/傅瑞德
五六年前,當iPad首度上市的時候,被不少出版界人士認為是數位出版全新世代的開始;它的價格合理、畫質優異、具有觸控功能、動畫影音效果出色,幾乎已經符合人們對於下個世代數位出版的一切想像。
iPad和它之前的類似產品(例如Amazon的Kindle閱讀器、或是過去稱為UMPC或MID的平板電腦)相較,Kindle屬於特化的單一用途裝置,而UMPC和MID則幾乎沒有考慮到便利閱讀的需求、也沒有「線上書店」或「書架app」這類的生態環境。
於是,從2010年iPad上市至今,算是數位出版「有想法也有做法」(之前是「有想法沒做法」)時代的開始;後來再加上Android平板進入市場,雖然這類產品在閱讀市場上是相對少數,但多少也算是一股助力。
所以事隔五六年、而紙本雜誌市場大約從2008年開始又一路下滑,那麼平板電腦究竟是否已經成為主流?大家心裡的答案或許程度不一,但紙本雜誌在二三十年前的榮景,往後應該不會再回來、而平板也還沒有辦法完全填補這個空缺。
除了在2010到2011年之間,曾經有過一陣被出版同業戲稱為「火力展示版」[footnote]完全撇開紙本翻閱方式、幾乎每個畫面都有互動設計、以程式設計發揮平板電腦幾乎所有硬體功能(例如動作感應),成本極為高昂的製作手法。[/footnote]的數位雜誌風潮之外,大致上可以分為幾個發展階段:
1. 模擬紙本
由於iPad之前的類似機種多數都是7吋左右、甚至更小,所以在iPad將近10吋的螢幕上,以接近紙本的型態來閱讀相對容易做到;換個角度說,出版商也比較容易「回收利用」已有的紙本版面。
無論是當時已經成熟的PDF文件也好、或是日後的ePub流動版面也好,能以類似紙本的版面構成方式來製作,可以說是一項福音。但對於數位出版的發展來說,並不一定是好事;因為這代表著紙本出版業者暫時不必追求型態上的突破,但讀者(尤其是習慣紙本的讀者)卻必須屈就於「不如紙本的紙本體驗」。
也因為如此,讓紙本出版者當時對於「EP同步」(數位和印刷同步)有著一些想像、但又往往誤解了EP同步的重點──應該是「規劃好編輯流程,以利於數位和紙本同時出版」,而不是「前面流程都不用改,來找個工具讓數位和紙本版可以同時推出」,再加上對於數位出版的疑慮,所以一直沒有真正成功。
但如果撇開「火力展示版」和「EP同步」不談,下圖展示的「模擬紙本」仍可以說是數位出版在平板上發展的第一個部分。
(由於本文的討論以「雜誌」為主,所以雖然以純文字方式閱讀小說之類的作品歷史更久,但就先不列在發展階段之中。)
2. 針對行動平台最佳化
第二個階段,是從複製紙本開始進化到針對平台(在這裡的例子是iPad或Android平板)最佳化的型態。
就顯示效果來說,由於紙本PDF(實際尺寸就是一般稱為「菊八」或A4左右的大小)在10吋平板上,字體會變得較小、而且這個問題在筆劃較多的中文上尤其嚴重,所以無論文字大小、行距、圖文比例都需要重新設計;也因為如此,版面已經逐漸無法跟紙本共用。
就互動效果來說,這個階段可以說是簡化過的「火力展示版」;雖然沒辦法做到以程式控制每個互動細節的程度,但因為製作工具中有些功能模組可以套用,因此可以做出一些比較實用的互動效果(例如一張圖片的空間可以有多張滑動),且不需要專業的程式人員就可以做到。
這個階段的作品因為跟紙本一樣是「固定內容」的關係,也就是做好一套東西之後,讀者必須整套買(下載)回去才能看;雖然可以隨時更新,但讀者必須重新下載一次整個內容才能閱讀。
製作這類作品的代表性工具,是Adobe公司的Digital Publishing Solution(DPS;從前叫做「Digital Publishing Suite」)、以及蘋果的iBooks Author。這些工具雖然已經不需要程式人員,但仍然必須依賴具備排版能力的美編,才能做出比較專業水準的作品。
3. 即時運算排版
基本上就是類似「網頁」的形態,所以多數時候必須在網路連線狀況下才能閱讀。雖然「必須連線」算是個缺點,但跟前一個階段比較,有著可以即時更新、不需要整套重新下載的優點。
在這個階段的早期(大約三年前左右),還可以分為幾種不同的形態:
App閱覽的優點,是比較統一、而且經過最佳化的閱讀體驗,比較聰明的app甚至能分析文章內容(通常來自RSS推播)的圖文比例等資訊,自動排出像是雜誌般的版型;但這樣的閱讀體驗也相對單調,而且多了一個下載和開啟app的步驟。
自從「回應式網頁」1出現、再加上Facebook之類兼具網站和各平台專用app的強聚合/社交媒體出現之後,上述的生態整個被徹底推翻;內容提供者不再汲汲於上Flipboard或Google書報攤,而是儘快改用RWD設計、並且經營Facebook粉絲團(甚至有些已經放棄網站部分,只做粉絲團),爭取在行動設備上以另類「雜誌」型態曝光的機會。
(關於這方面的深入討論,歡迎參閱另外一篇文章:〈雖是新聞,但時機已過的Apple News〉這篇文章。)
也就是說,無論app、網頁、或是Facebook,都已經是一種經過運算、自動排版、組合內容來呈現的「雜誌」;過去數位出版者推崇的是Flipboard的演算排版功能,但現在大家競逐、甚至有些畏懼的,卻是Facebook結合時間先後、內容分析、廣告目標、付費與否、朋友關係等等資料來排序的演算法(Facebook對於「來自內容的版面美感」這點是並不太重視的)。
(關於Facebook演算法的討論,請參閱〈如何對抗臉書演算法?〉與〈社群編輯,請停止抱怨演算法,轉身關心你的社群〉。)
事實上,對於過去幾年積極投入數位出版技術開發的人士(包括敝公司在內)而言,這也是一個難題:雖然「模擬紙本」和「針對行動平台最佳化」的技術都已經相當成熟,但現在已經是第三階段的後期,出版者應該繼續做前兩階段技術的作品,還是直接跳到第三、甚至第四個階段?
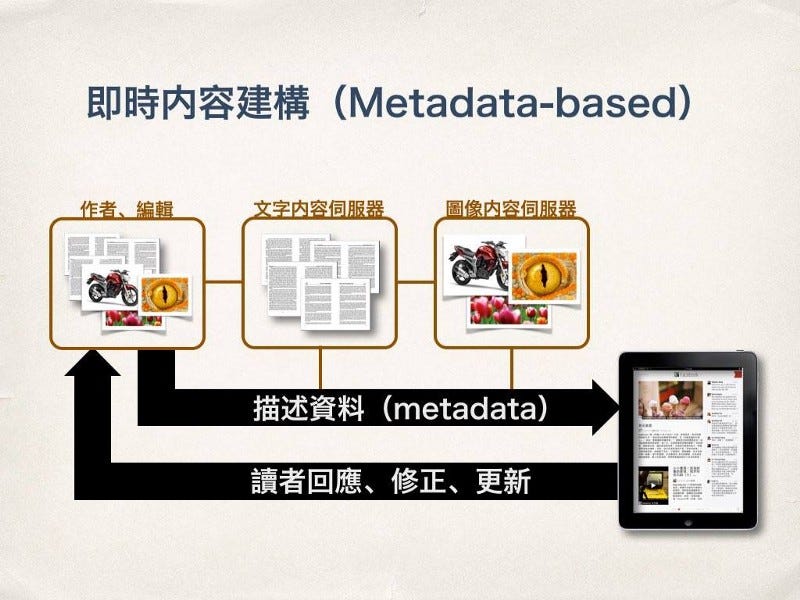
4. 即時內容建構
事實上,本文的幾張圖是筆者在2012年教學時使用的投影片,當時也已經「預見」了日後的發展[footnote]這並不是什麼很特別的預測;只要觀察產業一段時間、再加上對於技術發展方向的理解,要推論出這個結果並不困難。[/footnote]將會走向「即時內容建構」。
「即時內容建構」的基礎技術跟前一個階段一樣,都是HTML/CSS/Javascript/PHP之類的東西;但不一樣的地方在於(其實在前一階段的最後已經提到了),運算的結果不只是版面,還包括選擇哪些結果來呈現給讀者。
這種選擇能力,簡單一點說是來自資料本身和讀者資訊(profile)兩者,也就是描述資料[footnote]Metadata,這個詞有很多翻法,像是「後設資料」等等,但這裡用「描述資料」應該比較容易理解。[/footnote]之間的分析和互動;說得高深一點,就是最近成為流行話題的「人工智慧」。
筆者當時講述這個部分所舉的例子是這樣的:
某人想去日本自助旅行,於是打開某旅遊雜誌的網站或app,輸入這次要去的「東京」、「金澤」、「北海道」等幾個地方;於是伺服器根據指定的關鍵字、以及一些智慧功能(例如算出連結這幾個地點的最佳交通路線),找出資料庫中的相關文章、即時配上適當圖片(原本圖文是分開儲存的,會依需要和metadata自動找出來配上文字),最後依運算結果自動排成雜誌版型供讀者閱覽。
也就是說,不同的讀者在不同的時間輸入不同的請求資訊,就會看到不同的「雜誌」圖文內容,而這一點是目前的雜誌系統、甚至多數以「文章」為單位的內容網站都還做不到的。
這個做法很困難嗎?其實應該不難。如果先不考慮商業模式、預先編輯好並標好資料的圖文內容、儲存空間、人工智慧的成熟度、以及使用者很多時需要的運算能量,我相信這個做法不會有很高的技術門檻。
這樣講起來好像有點矛盾:要「先不考慮」的東西也未免太多了,這樣還說不難?
其實已經在發生
其實,如果您對最近的相關發展稍有留意,而且發現本文前面埋的一個伏筆,就會發現一件事:Facebook已經「剛好」在做類似的事情了,只是他們心裡想的不是雜誌。
請回頭看看前面那些「先不考慮」的條件:除了「預先編輯好、標好資料的內容」之外,他們樣樣不缺;但內容是大家每天都在提供的,而他們演算法用於分析「讀者會看到什麼內容」的基礎,並不是相對固定的描述資料,而是「行為模式」──你的朋友是誰、跟誰有哪些共同朋友、什麼時間掛在站上、用網頁還是app開、喜歡點哪一類的連結、會對哪些內容按讚……。
也就是說,我們在Facebook上看到的東西,正是根據自己行為模式而運算出來的一本「版面有點單調的雜誌」;你的行為告訴了他們你「想」看什麼,但他們的演算法並不是為你服務(幫你規劃旅行路線之類),而是為Facebook自己、以及付他們錢的廣告商服務。
請再回頭看一下「即時內容建構」這張圖,只要把幾個主角的名字換一下,是不是正好就在描述上面幾段說的事情?
結語
其實筆者會把舊投影片翻出來寫這篇文章,是因為今天聽到了一件(還不能公開的)新聞;除了心中有點感觸之外,也感受到了數位出版時代的明顯交替。
事實上,大多數的數位出版技術都跟網頁技術系出同源、也有相當高度的共通性;各種數位出版品解開來看,很多都是個打包起來的小網站。所以彼此之間在型態、技術、甚至商業模式上相互交流融合,也都是很正常的事情。
但對於Facebook(無意中?)影響了數位出版領域的生態(例如降低了其他閱讀類app的重要性),筆者作為出版人,會有兩種彼此有點矛盾的感覺:
所有的閱讀資訊都集中在那邊、而且會經由有某些特定目的的演算法篩選,並不一定是好事;
但「經由演算法提供給讀者更多樣而彈性的內容」這個未來數位雜誌的理想,卻是在Facebook這樣的媒體上看到雛形和技術實踐,這一點又多少證明了當年的觀察是多少有些道理的。
我仍然希望,將來會有人以「做雜誌」(感覺好老派的說法)的心態,用新的技術和資料分析方式為讀者服務,做出下個世代理想中的閱讀媒介──不管它是不是還會叫做雜誌。
參考閱讀
如果您對這個話題有興趣的話,除了前面提到的幾篇相關文章之外,還可以再參考友站「有物報告」今天恰好推出的新文章:〈不再討厭手機瀏覽器!Facebook 與 Google 爭相優化行動體驗〉。